文章内容
1623902328
vue组件实现文字居中对齐的方法
继续学习Vue,这次是一个组件的制作过程
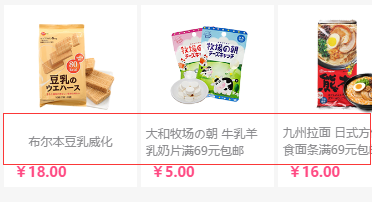
先让我们来看一下组件的预期效果

上图为公司自营的一个微信商城的某一部分截图,可以看到红框内部分的文字多行与单行是居中对齐的,我们现在要做的就是使用Vue把里边的文字模块制作成一个可以复用的组件。
首先我们先把css部分拿下来
css:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | .word-v-middle{margin-bottom: 0;font-size: 12px;min-height: 31px;display: flex;align-items: center;justify-content: center;height: 31px;margin-top: 5px;color: #87878a;white-space: normal;}.word-v-middle span{text-align: left;font-size: 10px;text-overflow: -o-ellipsis-lastline;overflow: hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-line-clamp: 2;-webkit-box-orient: vertical;} |
上边就是组件的核心css,也就是使文字上下居中的css,接下来我们先把它封装成一个Vue组件
html部分
1 | <p class="word-v-middle"><span>文字内容</span></p> |
我们先把这部分注册成一个组件,这里使用的是组件的局部注册方法
1 2 3 | var wordMiddle = { template:'<p class="word-v-middle"><span>文字内容</span></p>',}; |
之后实例化
html:
1 2 3 | <div id="exp"> <word-v-middle></word-v-middle></div> |
js:
1 2 3 4 5 6 | new Vue({ el:"#exp", components:{ 'word-v-middle':wordMiddle }}); |
这样第一步就算完成了效果图如下

第二步我们来给组件绑定动态的数据,我们先在组件注册的时候添加一个props方法,让组件可以接受数据,之后使用data方法来为组件添加数据
1 2 3 4 5 6 7 8 9 | var wordMiddle = { template:'<p class="word-v-middle"><span>{{msg}}</span></p>', props:['data'], data:function(){ return { msg:this.data }; }}; |
这样我们的组件就可以接收数据并把数据绑定到内容中,实例化时的代码也要对应的改变一下
html部分
1 2 3 | <div id="exp"> <word-v-middle :data='aaa' ></word-v-middle></div> |
js部分
1 2 3 4 5 6 7 8 9 | new Vue({ el:"#exp", data:{ aaa:'hello', }, components:{ 'word-v-middle':wordMiddle }}) |
到这里单个动态数据的组件以及完成了,但项目中用到这种对齐方式的一般都是多列的块结构,所以我们再写一个多列的例子,并使用循环绑定多个数据
css部分
1 2 3 4 5 6 7 8 | #example2{ width: 100%; overflow: hidden;}#example2 div{ float: left; width: 25%;} |
html部分
1 2 3 4 5 | <div id="example2"> <div v-for='aaa in sites'> <word-v-middle :data='aaa' ></word-v-middle> </div></div> |
js部分
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | new Vue({ el:"#example2", data:{ sites:[ "洗发水洗发水洗发水", "洗发水洗发水", "洗发水洗发水洗发水洗发水洗发水", "洗发水洗发水", ] }, components:{ 'word-v-middle':wordMiddle }}) |

效果如上图,上述代码中,css部分是为了让代码为并列的四列,html中使用v-for方法循环数据,在组建内通过:data='aaa'接收循环输出的数据,而数据的来源是父元素实例化中的data内的名为sites的数组,在实际项目中,把sites内的数据换成后台输出的数组就可以实现后台数据的绑定。
代码还有很多不足的地方,比如想要更改上下对齐的行数还要通过修改css修改,这篇文章仅作为学习Vue的小结,供自己以后复习学习使用,有什么问题希望大家指正。
*